Socket.io is a Javascript library for web apps that allows real-time communication between clients and servers. If you want to learn what Websockets are, watch this super quick video to understand the basic concepts. The most common use cases for Websockets and socket.io are chat applications or a social media feeds in which a user's page receives messages or posts from other users. As explained above, getting started with Socket.IO is relatively simple – all you need is a Node.js server to run it on. If you want to get started with a realtime app for a limited number of users, Socket.IO is a good option. Say, for example, you want to build a CRM-like app that enables communications between businesses.
Socket.IO is built on asynchronous networking libraries and will cause load on your server. Here we will be using socket.io and express Js to create a sample chat application. To understand this module, it is probably best to start at the bottom. The module exports a single function chat that takes the Socket.IO server instance as a parameter.
When a client requests a connection, the callback will create a new Collection instance and pass the Socket.IO server instance and the new socket to the constructor. The constructor of the Connection class sets up callbacks on events coming from the socket. The disconnect and connection_error are predefined events that are triggered when the socket disconnects, or when an error happens during the connection.
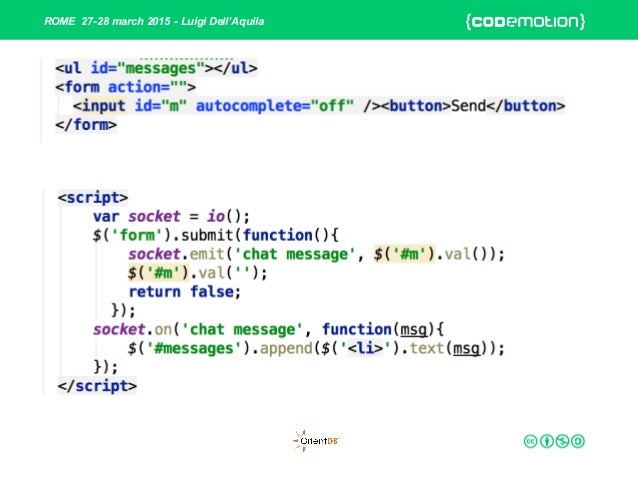
The message event will be triggered by the client whenever a new message has been posted in the chat. The getMessages event will be used by new clients to retrieve all existing messages from the server. Below, I'll present to you a brief Socket.io tutorial on how to create a simple chat application with Vanilla JS frontend part and Node.js server.
The Socket io library is a JavaScript library that enables real-time, bidirectional, event-based communication between the connected clients and the server side. Socket.IO is a JavaScript library that provides realtime, bi-directional communication between clients and server ober websocket protocol. The client side runs on browser whereas the server side requires NodeJs to run but it does not really require to have a deep knowledge of NodeJs to get started. Just include the socket.io library at server and client side and write few lines to emit and listen the different events raised by the library. This tutorial shows you how to create a simple real-time chat application using JavaScript and Socket.IO.
In contrast to the traditional request-response model of communication that has powered the web, Socket.IO makes use of WebSockets. These provide a bi-directional persistent connection between the client and the server. The server can push data to the client and up-to-date information can be shown to the user without having to wait for the client to request data from the server. Socket.IO has many use-cases apart from chat applications, ranging from real-time financial applications to multiplayer games.
A popular way to demonstrate the two-way communication Socket.IO provides is a basic chat app . With sockets, when the server receives a new message it will send it to the client and notify them, bypassing the need to send requests between client and server. The npx command is part of your Node.js installation and lets you run scripts from the npmjs repository. The express-generator script creates a new Express-based server project.
The command above will create a new folder chat-server. In the terminal, navigate into that folder and install the dependencies and then some additional packages by running the following two commands. Understanding the benefits of WebSocket can be realized better when developing a chat app. First of all, sending HTTP requests over the network to facilitate an active communication between clients would be very costly.
Redundant header information would need to be sent over network each and every time. While in case of WebSocket connections, once a costly initial call establishes connection between any 2 clients, now very small packages of data can be sent between each other. This can facilitate faster, lighter data passing and also continuous data passing or streams of data for audio/video etc types of information. First of all it is required to have Node JS and NPM installed on your machine.
Similarly, npm is a package manager for the JavaScript programming language. Socket.io is a websocket library for adding bi-directional, event-based communication between your server and client. This allows us to receive and emit events in real time whenever our data changes. This is awesome because we can always have everything up to date by emitting an event to the client whenever our server receives an update to its /events webhook url.
In this tutorial, we will use the Node.js platform to build a real time chat application that sends and shows messages to a recipient instantly without any page refresh. We will use the JavaScript framework Express.js and the libraries Mongoose and Socket.io to achieve this. The above code makes a simple HTTP server that responds to all connections with the contents of the file "client.html", which we will make in the next step. We tell Socket.IO to listen for "message" events, and when it hears one, it should emit a new event called "someone said" back to the connected clients. This tutorial will get you going with realtime Node.js applications on Heroku. We'll develop a simple application that shares the server's current time with the client via a persistent socket connection.
Each application will be based on Node's popular express web server. The real time updates of call progress events provide us with a great opportunity to play around with websockets. In this post I am going to show you how to extend an already existing Express app to add real time communication between the client and server. We will be turning the Express server from my previous post into the backend of a dashboard for monitoring calls in real time using socket.io.
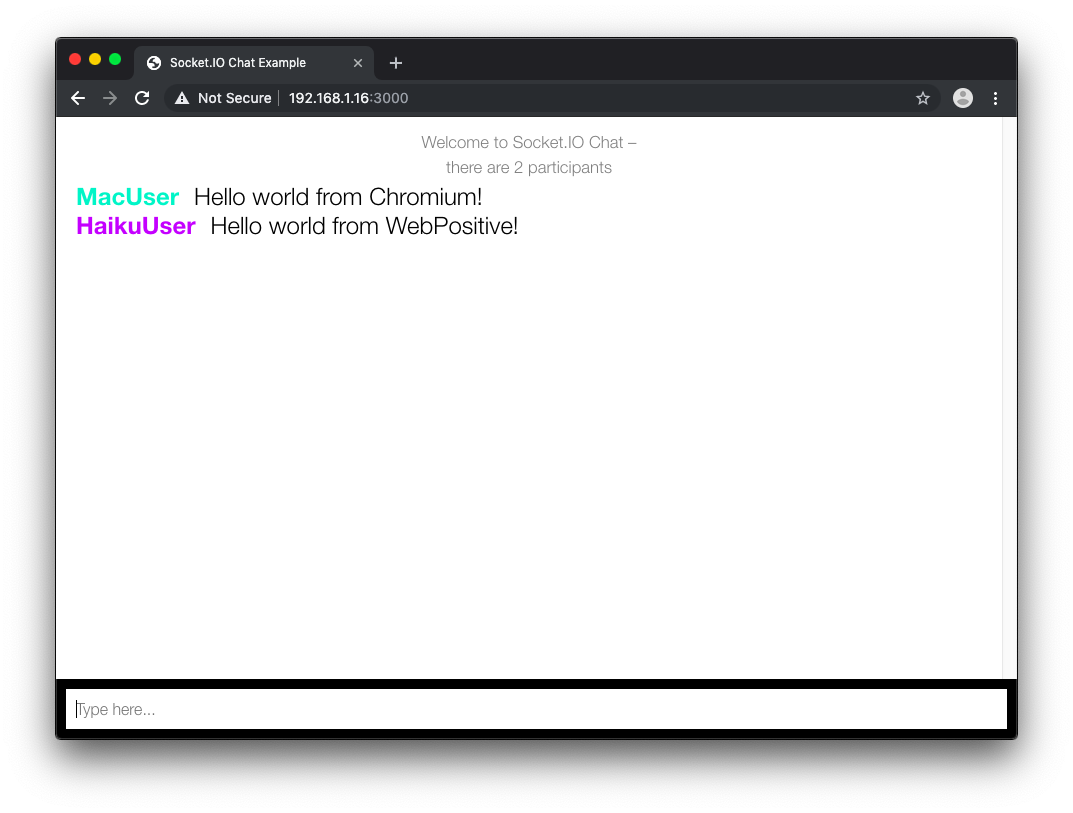
As you can see, we've added a users object in which we'll store all the users connected. To capture the event sent from the client, we use the socket.on() method which receives the data sent from the client, containing the username. After we save the user details we emit another event, this time from the server to the client with a welcome message. The next step is to add user management with Okta to the server of the chat application. Open a terminal in the project folder of the chat server and install the packages that you will need to interface with Okta. When the component is created, event handlers for the message and the deleteMessage events are set up for the Socket.IO connection.
The messages state is a plain object that contains each message indexed by the message ID. Using React hooks, this state is updated inside the event handlers to reflect the changes provided by the server. The component then displays all messages sorted by the timestamp at which they were created.
Unfortunately this is not as simple as adding another server. Sockets are an open connection between a server and client. The server only knows about the clients who have connected directly with it and not those connected to other servers.
Going back to the conversation function, imagine you want to broadcast a message to all users that someone joined the chat. If they are connected to a different server they wouldn't receive this message. The connection event returns a socket object which will be passed to the callback function. By using said socket you will be able to send data back to a client in real time.
The chat application in this tutorial is split into two parts. The client makes use of React for rendering the user interface. The server uses Express to manage connections and configure the HTTP server. The use of Express shows that you can combine Socket.IO based communication with traditional REST-style APIs in the same server.
If you want to learn more about any of these topics, feel free to follow the links below. When a new message arrives, handleMessage() creates a message object and adds it to messages. It will then call sendMessage() which uses the Socket.IO server to send the message to all sockets that are currently connected. It is this call that will update all clients simultaneously. HandleMessage() also creates a time-out callback that will delete the message again after some fixed time has elapsed. Socket.IO is a JavaScript library for real-time web applications.
A real-time application is an application that functions within a period that the user senses as immediate or current. In order to serve these real time applications, it is built with two parts − a client-side library that runs in the browser, and a server-side library for Node.js. For more complex apps, or apps you think will scale, be prepared to add other tech to your stack. To help gauge what stage your app is at in terms of future scale, realtime needs,get in touch with Ably's realtime engineers.
As we have explored, Socket.IO is a great tool for developers wanting to set up bi-directional socket connections between client and server. This makes simple applications such as live chat much simpler to implement. Socket.IO makes many things easier and provides fallbacks for unsupported clients, but has its own trade-offs.
Node.js can make working with Websockets very easy when using the Socket.io library. Using websockets, you can easily build realtime applications like chat box. Today, we will show you how to easily install the library to build a simple program using Node.js and Socket.io.
And the server that is listening for the event - joined will receive the same data. Now that we know how to emit and handle events in both the client and the server, we can start working on the events to send and receive chat messages. But first, we need to create the HTML input to enter the message to send and the container that will hold all the conversation's messages. This tells Socket.IO to use the authentication handler whenever a connection from the client is requested.
Just as before, you can start the server by running npm start in the project folder. This is the Socket.IO library that you will be using to provide the communication between client and server. Now, open up an editor of your choice and create a new file chat.js in the project folder.
Socket.IO is a JavaScript library that provides a high-level API around WebSockets. This makes it easy to create real-time web applications with only a few lines of code. As an additional extra, Socket.IO falls back to a technique called long-polling in case a WebSocket connection can't be established between the client and the server. These routing methods specify a callback function (sometimes called "handler functions") called when the application receives a request to the specified route and HTTP method. In other words, the application "listens" for requests that match the specified routes and methods, and when it detects a match, it calls the specified callback function. The WebSocket protocol is a wonderful tool to build real-time communication apps.
A WebSocket connection is meant to be persisted, so can be overkill for simpler apps. However, it is important to remember that Server Sent Events or plain old HTTP calls can be quicker and simpler to set up for rather simple applications. The decision of which to use will be up to the developer.
However, for multiplayer games and collaborative apps, WebSockets opens up a world of possibilities. Since TCP, the underlying protocol that transmits data packets, is a full-duplex protocol, both the client and the server can send messages at the same time. Messages can be fragmented, so it's possible to send a huge message without declaring the size beforehand. Each frame contains a small header that indicates the length and type of payload and whether this is the final frame. Thanks, I needed to install npm in nodejs installation directory first, It's working now. Now I need to find a simple example of making a chat or real time notification by nodejs.
To read more about express and get a basic idea about it, head to ExpressJS tutorial. To get started with developing using the Socket.IO, you need to have Node and npm installed. If you do not have these, head over to Node setup to install node on your local system. Socket.IO is the popular javascript library that helps us to create a real-time web application. With the help of it, we can manage the real-time, bidirectional and event-based communication between two applications. It works on every platform, browser or device, focusing equally on reliability and speed.
The main application connects to the server using the Socket.IO client library. Inside the useEffect() hook a connection is established. Once connected, the socket state is updated via the setSocket function. The component then renders a page that contains a header.
If a socket has already been established, it will also render two components Messages and MessageInput. Both of these components need the socket to work so it is being passed in as a parameter. The chat room holds two global data structures, messages and users. The users map is intended to hold user information indexed by the socket connection. I will come back to this later when I show you how to implement user management.
The messages object is a set that simply contains all messages together with some metadata. This tutorial will show you how to create a simple chat application using Socket.IO, React for the front-end, and Node/Express for the back-end. I won't assume any prior knowledge except some familiarity with JavaScript.




























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.